 资讯详情
资讯详情
这里引出了3个小问题:什么是数字产品?数字产品带来的产品价值是什么?它发展到当下具有什么特征?这解释起来可能会有点抽象,我尽量讲得平白点,希望大家能看到一些现象和方向。
也许大家对数字产品的概念感到非常的模糊,不知道它到底是干嘛的。希望接下来通过讲解关于“过程与过载”的问题,回顾我们之前所做的设计意识,来看清我们所在的位置和可能我们会去哪里。
回顾我们那些老前辈,从「设计」这词的由来去看我们今天的过程。从建筑设计的历史开始,到工业设计,他们都转型到我们今天这个UI设计或者是数字产品设计上。我们可以看看曾经在这个已经发生过的比我们今天仍火爆的一些行业都经历了什么。
回顾「设计」这个词,也许会想设计真的很广泛。建筑是设计,工业也是设计,数字产品也是设计,但他们都有什么特点呢?

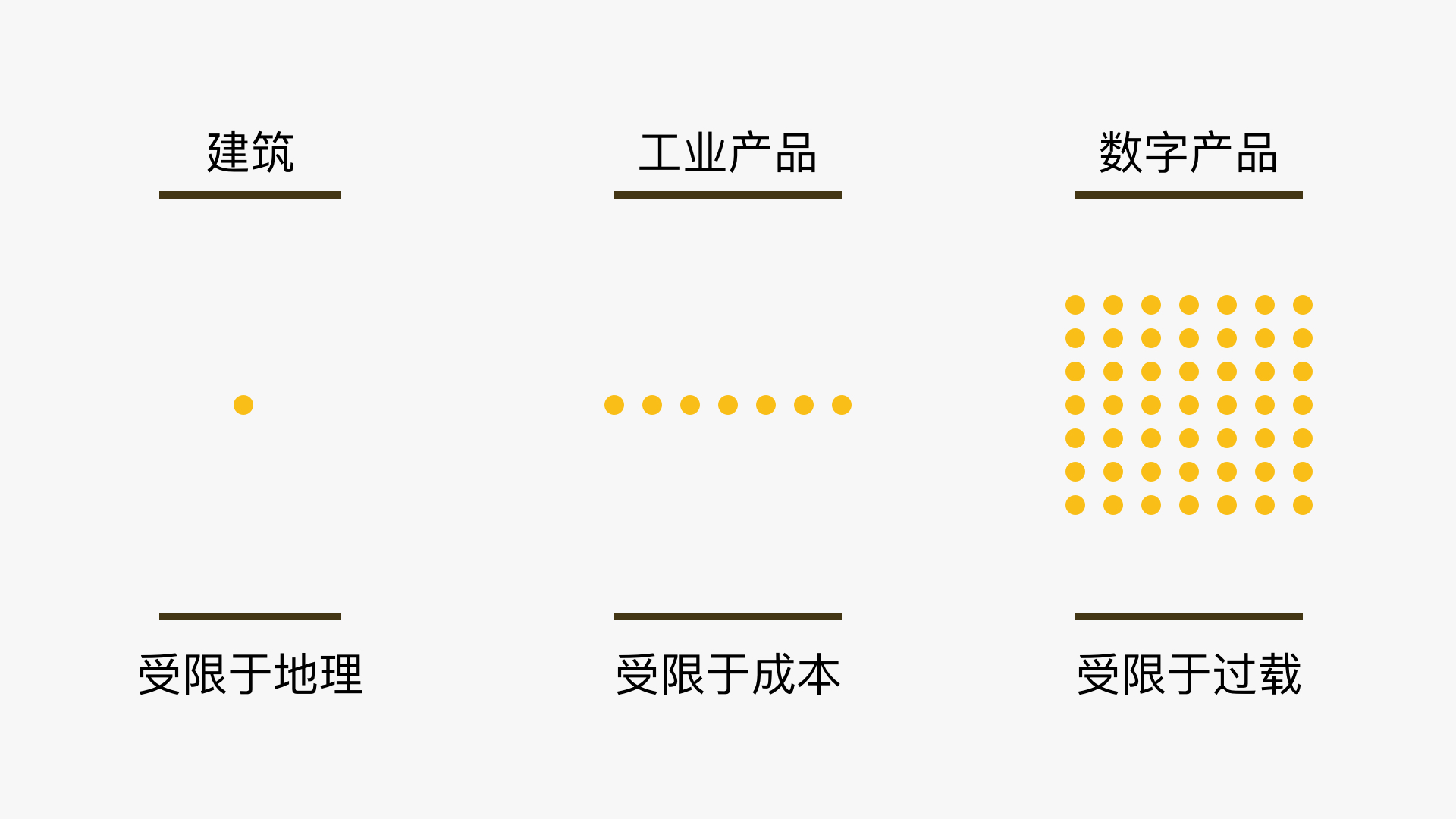
建筑,它是关于人与环境的,几百年前甚至上千年前,我们就有建筑了,它解决的是人与空间之间互动的关联。我们可以想象一个建筑设计师,在做建筑事务所这个任务的场景,需要特别长的周期,甚至包括他在讨论在这个行业中经验的循环,就是依靠理念。设计理念经验的循环,可能需要20年到30年的时间,他会回到你的设计课本上说:ok,我们要用一套新的理念去做空间和建筑设计。这个超长的周期也导致了这个过程中会产生大师,我们会看到这个建筑公司非常厉害的那种白胡子老爷爷,在餐巾纸上画那个草稿来形成一种最初级的概念,所以说这种大师级的人物在这种行业是非常难得的,很多建筑师很向往的就是以大师来命名。

(图片来自网络)
在我们现在面向的流水线制作之后,比如汽车生产,我们来到了工业产品时代。它的到来带来了非常多先进的管理思维,创造了整个工业管理的这个现状。在这个过程中,其实它只是一个商品。
而今天的商品实际上是量产,它解决的这个问题是:它量产这个过程中会涉及到流水线,也就是说要如何将产品通过这个产业链的形式来批量而低成本地生产,然后并且以最低的成本进行包装,物流运输和存储等,使它能够快速地通过各个渠道,让每一个受众都能够低成本地接触到它。

(图片来自网络)
而我们今天再用同样的思维去看到我们的数字产品,它解决的是人和信息的问题,是一个人和不是在物理环境中的信息交流的问题,能让我们无限的复制。
今天的QQ、微信、微博、甚至我们做的任何一个UI的界面,都是上千万人、几亿人同时收到,它是一种0成本的。因为这个团队的成本、服务器云端的成本,包括广告,其实每个用户都在付这些成本。就像病毒一样,当它会被扫二维码,转发朋友圈,他没有任何的传播成本。而我们回到店里面的建筑的时候,只有在这个空间里面才真实能够感受到它这个温度、灯光、环境等所有的一切,所以相比下数字产品的体验成本是一个极低的。
举个实例:微信。环球网发布个这个一个统计文章:中国网民达7.72亿! 微信使用率达87.3%,同时,微信也发布的2018数据报告也认证了这点。微信的使用已经渗透到人们生活的各个方面,0成本的传播让微信的用户群和涉猎范围都在不断的扩大。

(图片来自网络)
但是对于它的技能的要求是跨行业的。不仅要求在一个产业链上的上下游,而且要求要懂跨行业跨品类。今天我们大家都在说跟我们竞争的不仅仅是本行业的同行,还是在跟用户竞争时间。如果我们今天做了一个app, 你可能是在竞争消费者的睡前这三个小时,而不是在竞争这个品类下的某一个功能。因为一个行业的兴起,必然会让另一个行业投入的时间变少。
所以从本质上我们今天所做的数字产品和如果我们回到建筑产品和我们提到的工业产品设计,是有巨大的本质区别。

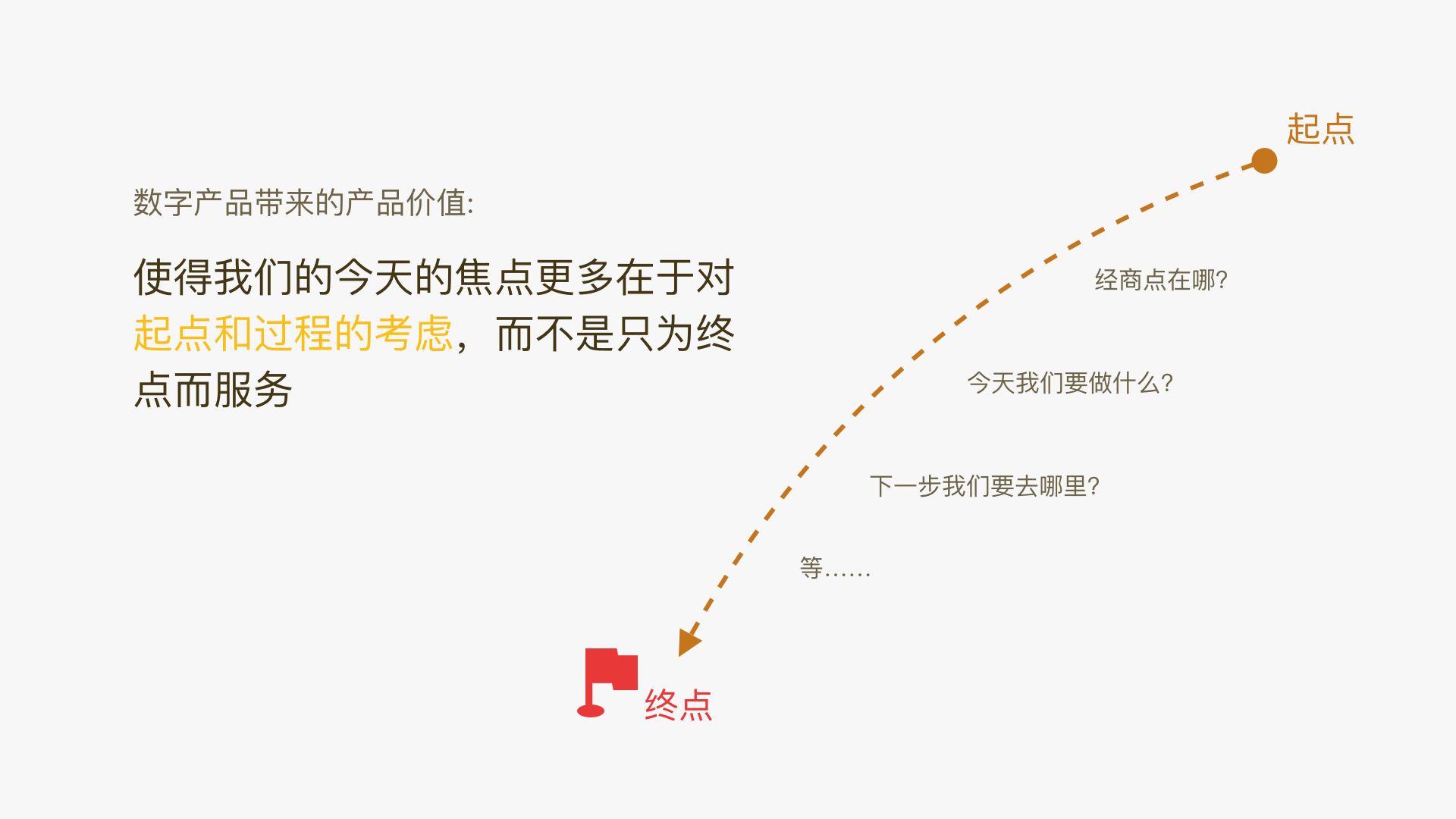
那数字产品到底是什么?其实我们每天都在为之付出巨大的精力,8小时投入在做的事,我想定义一下就是说产品价值:我们今天所做的是关于起点和而非是终点。我们根本不知道我们要去哪,我们可能大概知道我们想要去哪,但实质上你会在这个过程中变到另一个状态去。你知道你从哪来,但你却不知道你要去哪。所以今天你会发现其实我们在讲产品的增长的时候我们会看到,在里面能找到一个支点转移到另外一个路径上去,但实际上你不知道你要去哪,你不知道这个行业火到了哪里,你不知道下一步是啥,所以这个就特别关键。
原来我们所知道的工业产品和建筑产品,我们在说他们都是为终点设计的。因为当我们要做某个东西的时候,我们图纸画出来就是当它被生产出来的样子,就是当它被送到消费者手里的样子。
而当今天我们在画UI图的时候,是它原本的样子,我们不知道它最终的样子,我们不知道它能活多久,所以我们实际上是为过程服务,我们并没有为终点服务。在这个过程中,包括日后我们在去做产品时考虑的终点,我们会考虑大概的方向,但那不是我们的目标,我们要考虑经商点在哪,我们要考虑是今天我们要做什么和下一步我们要去哪。这个起点和过程很值得考虑,包括那个对于终点的考虑,这是一个思维上跟之前的产品设计很大不同的一点。

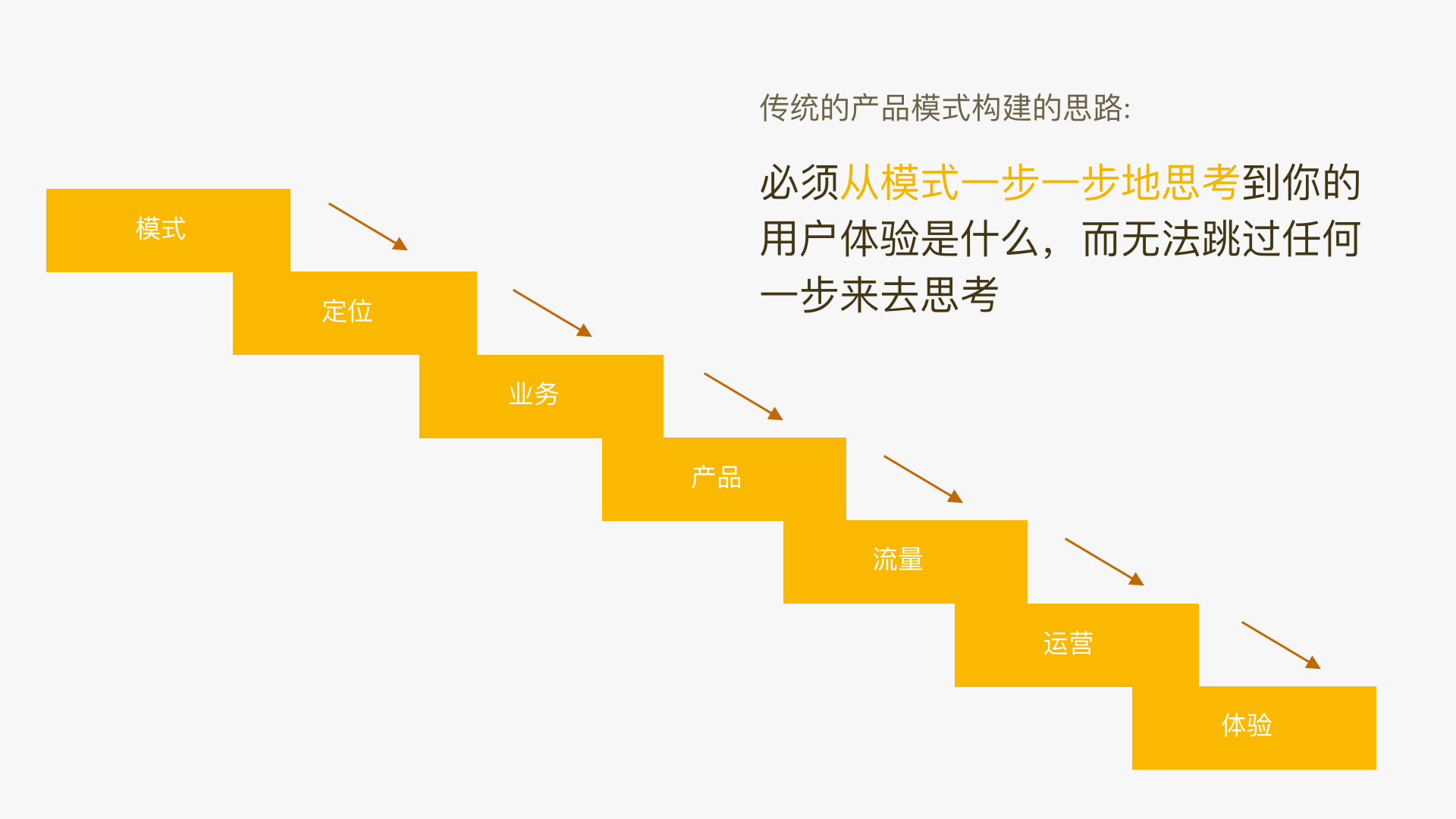
当你面对一个产品去对它的模式进行构建时,不管是物理上的,比如一家奶茶店,或者是数字上,比如某个app,你可能都会在想这几个问题中一步一步的往下思考:这个模式是什么?我用什么来赚钱?我的定位在哪里?我的业务是怎么构成的?我的产品到底是什么?我的流量从何而来?我怎么去运用?如何获得更多的变现?
在过去,我们设想在没有BAT也没有信息互联的时代的时候,当我们开任何一家物理空间的店面,不管是理发店还是4s店,还是一家咖啡馆,你首先要选址,要卖什么,如何去做培训,这个原材料储备等非常多的现实问题。所以它要求你必须从模式一步一步地思考到你的用户体验是什么,你无法跳过任何一步来去思考这个问题,这是传统的产品模式构建时的思路。

而今天在数字产品中,无论是做外部创新项目还是做内部的创新项目,都会思考:我们的起点是什么?这个起点是立足于数字产品的特征之上,具体表现在三次「压缩」中。
很多时候商业创想实际上是从产品去考虑的,我们这产品能够这样做出来,是要考虑非常多的东西。比如,我们要先让流量跑起来,让其他人能够接触到它,用户会看到这个产品本身是什么。
早期,我们做一个产品要考虑的东西更多的是实体的,比如卖一杯咖啡前,得把店弄好,把店员请好。而今天我们不用这么多物理的设施了,比如我们的流量的这种变革,我们有非常多的云存储,非常多的通讯让我们去调动,包括应用等,都有非常多的这种内部工具来去支持它。
所以从一个商业创想的过程到一个商业实践的过程,这种组织过程成为一种极大的压缩。你可以用很多组件去实现产品,而不需要有非常多物理环节的考虑,这样会让它更快速,但是它也会使人下意识地跳过非常多对于一个模式的深入思考,而直接切入到一个产品当中。

第二压缩是指智能手机与产品的关系。我们今天看到的产品是对于通用型来说,例如某个图标,它本质上是我们刚才所谈到的一系列压缩成的按键,用户在点开图标之前已经知道那个按钮有什么作用的。比如,我点开QQ之前我知道我的列表,我在点开京东之前我就知道京东是一个电商平台。这一系列都说明了,当下的用户已经把所有的一切东西压缩成了一个符号化的认知,藏在他的大脑里。
所以在这个过程中,我们在讨论非常多的商业模式,老板问:我们流量是这么来的,我们怎么样去进行让用户去点击这个按钮,我们现在设计这个背景这个大小这个颜色等,实际上我们设计的每一步都是跟商业的变现和商业的流量极其相关的,这是我们今天从商业模式去构想的一个过程。
在智能手机上,这个让我们具象化可视化的一个过程,已经被压缩到极致了。他不再是你走到一家公司前面,你也不知道这家公司这个运营怎么样,不知道它到底通过什么赚钱,而是你今天点击或看见了这个模块就会知道它流量的关系是怎么互动的,它是怎么样去做流转的。所以这是一样的,是商业模式当中互动的过程被极大地压缩成一个在屏幕上面的按钮。

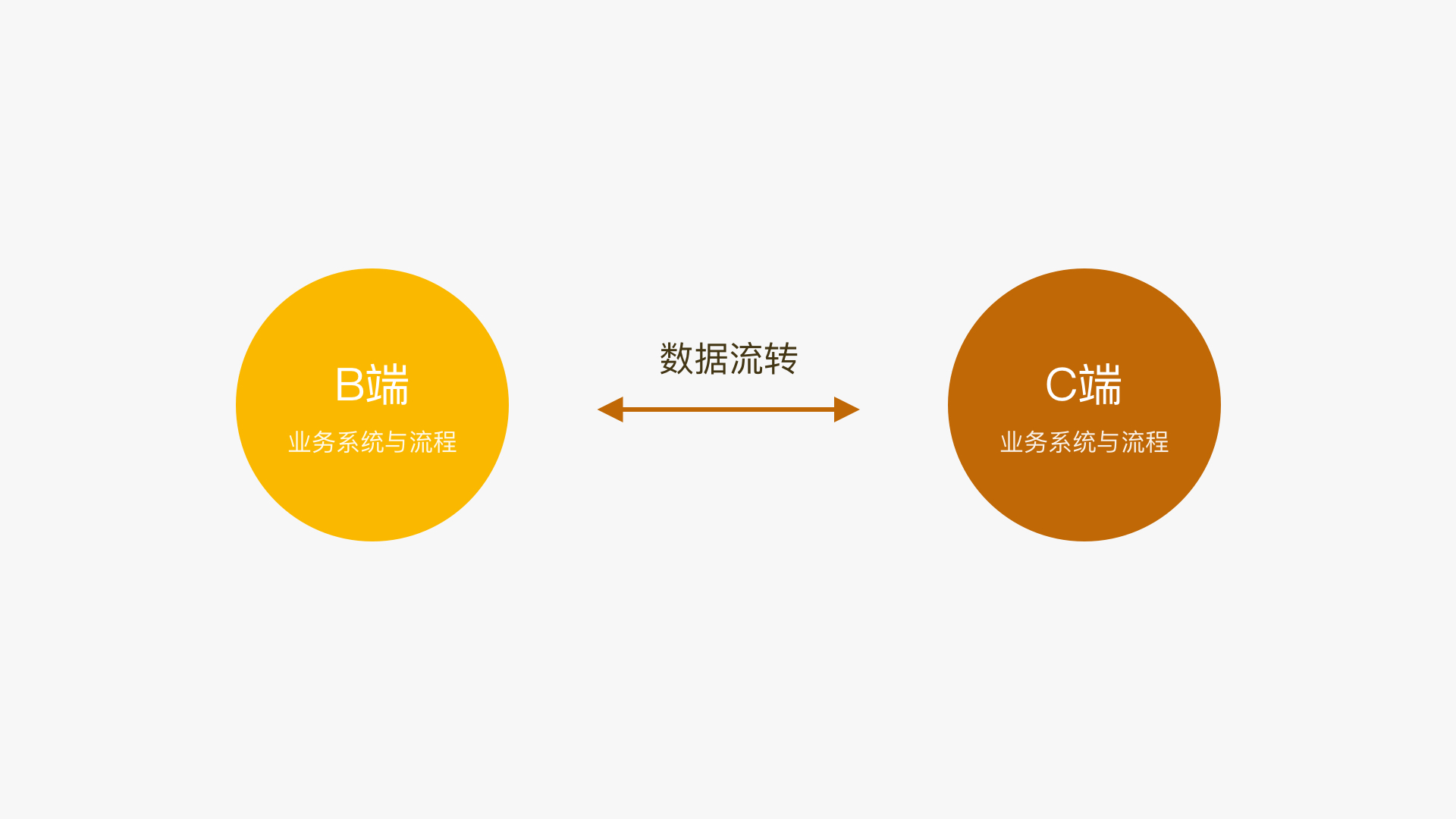
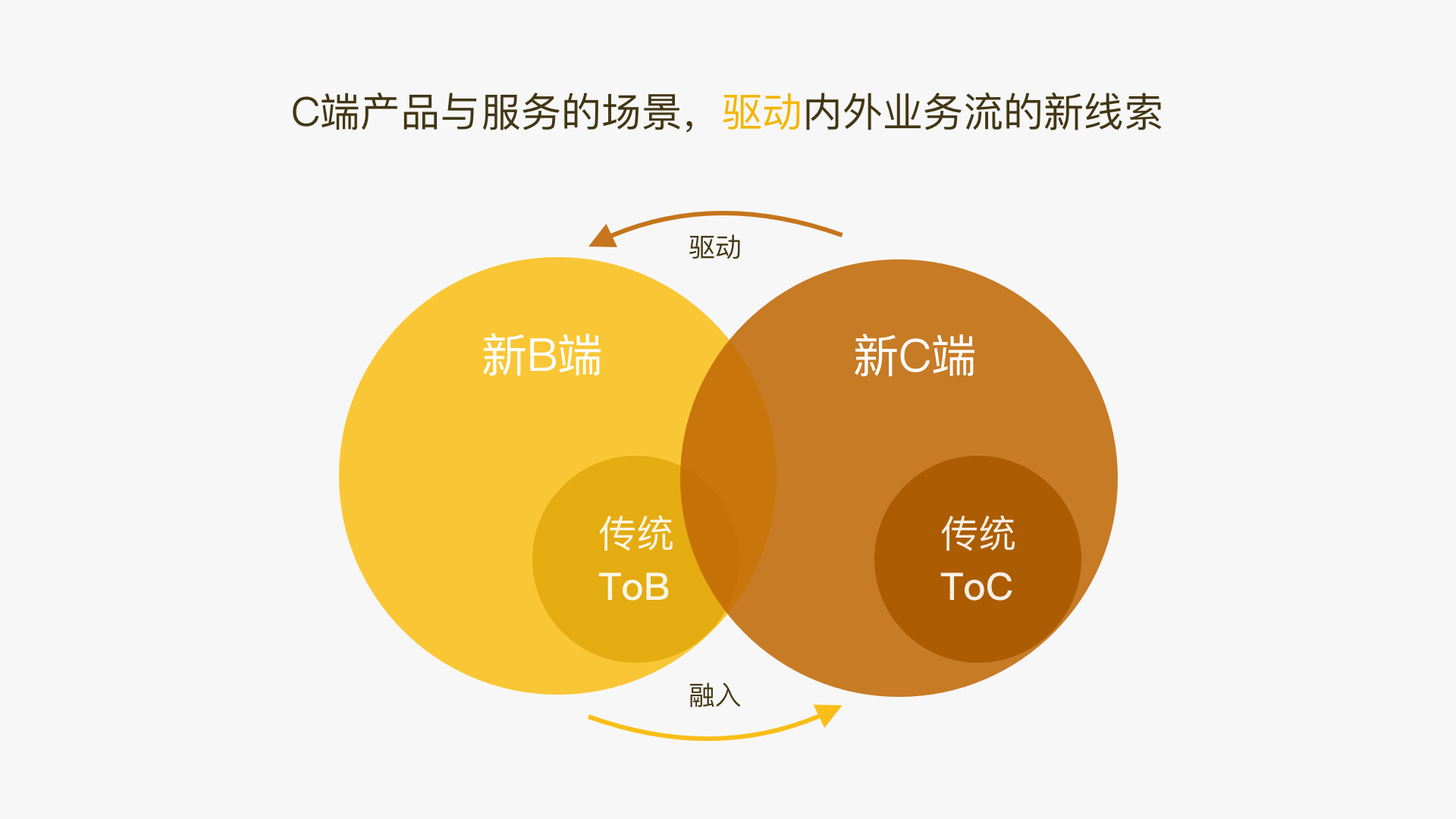
第三个压缩可能会抽象一点,但我觉得它是隐藏在背后的一个非常重要的趋势。原来当我们构建一套企业管理系统、人事系统等这些内部系统,以及外部开发等C端系统,我们都会有一套B端的系统和一套C端的系统,但是我们还在构建如何把B端的构建供给到C端的构建过程中,所以这里的第三层就是:BC的数据流转。

今天我们看到一个趋势,有非常多的C端产品实际上都是B和C绑在一起的,用户一会在内部一会在外部,你的用户B端的也是外面的,所以这个就是说B端系统到C端系统的流转被极大地压缩。

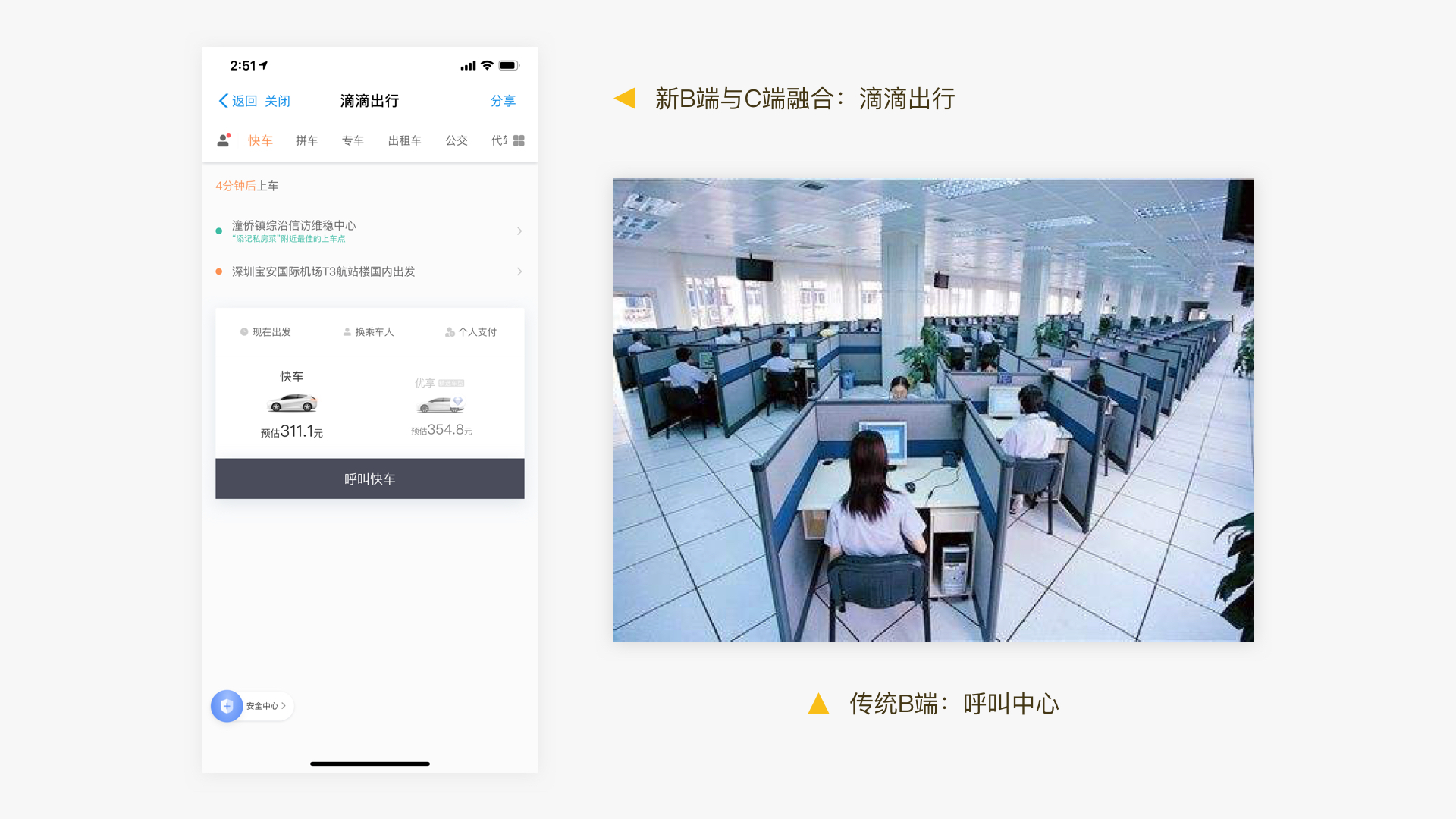
比如,大家每天都在用滴滴打车,滴滴打车实际上是个呼叫系统,但是你会发现我们今天所用的滴滴打车实际上是无比强大的自助呼叫器。回想下,以前我们在打电话的时候那个呼叫系统的接听员一定也有他自己的调动系统,然后从而去调动那个出租车司机。而今天我们每个人手里的滴滴打车会比原来后端的呼叫系统强大无数倍。

(图片来自网络)
所以今天,我们这个新形态的C,其实已经在这个扩大的过程吃掉了非常多原来B端系统的能力。企业内部已经不需要人来操作了,已经不需要人去接听电话再去调动每个人和财物,从而释放了内部企业的人力。
而你可以想象如果在今天滴滴打车的后台系统是什么呢?它一定是一个更加强大的B,这个B一定会融入到C里面,因为你跟前端系统在互动的时候一定会直接影响到后端那个调动系统去调配另外一辆车,所以这两个系统应该是充分地缠绕在一起的。
这是最大的区别:它的起点是C产生的,而不是一个B端自内而外所产生的,它由C端的用户所驱动。所以我们今天本质上在手机中的每一个toC的产品都是一个无比强大的B,而把原来的B端系统干掉了。

总的来说,在一个APP中,这三种压缩会让我们看到,我们今天设计的UI界面实际上并不是一个很简单的UI,而是在今天的商业模式中和用户的互动扯开的那个屏幕。更进一步来说,这个屏幕指的是一个独立的产品。
我们可以再往前推一步,用户与产品互动的每一个过程都是一个界面,都是每天我们在生产那些界面流程和按钮。而如果今天,如果我们仅以如何把它变得更好看,如何仅仅让交互少一步,用这种比较基础的思维去看我们工作的话,就会错失非常多对今天这个产品如何影响到一个流量的商业的变化,以及用户心智的变化的理解。
所以我们相信我们今天所从事的工作不是没有价值,而是我们要用一个不一样的角度去思考:我们的智能手机,实际上就是一个业务数字化场所的载体,而数字产品就是一个商业可视化的过程,关键是有没有找到可视化的正确的方案,一旦找错,它就没有体验上更多的事了。其次,用户界面其实是业务信息的组织,用户与这个互动的一个最终的介质,就是那个界面。我们设想非常多的对方都能落实到用户怎么去互动,流量怎么去流转的这个过程。

特别注明:此次分享来自线下EICO活动整理翻译所得,未经授权不得转载或用于商业用途等。
下期预告:
我们会来讲讲在这个时代,应该如何去看待产品设计?
——人型与汉堡如何打破媒介思维-EICO分享会思考(中)



